网站整体变黑白/灰白效果的解决方案
在编写本站时,总是会思考很多呈现方式,为此想到一个特别的问题,一般情况下一个网站出现整体效果黑白或者灰白效果的时候,多是由于发生什么重大的事情,也为了悼念或缅怀一些牺牲的人员进行网站整体黑灰效果。因此,经过收集、修正并测试了一些可用的代码,现在分享给有需要的小伙伴,顺便学习下 CSS 样式的使用方法。
第一种网站变黑白方法:
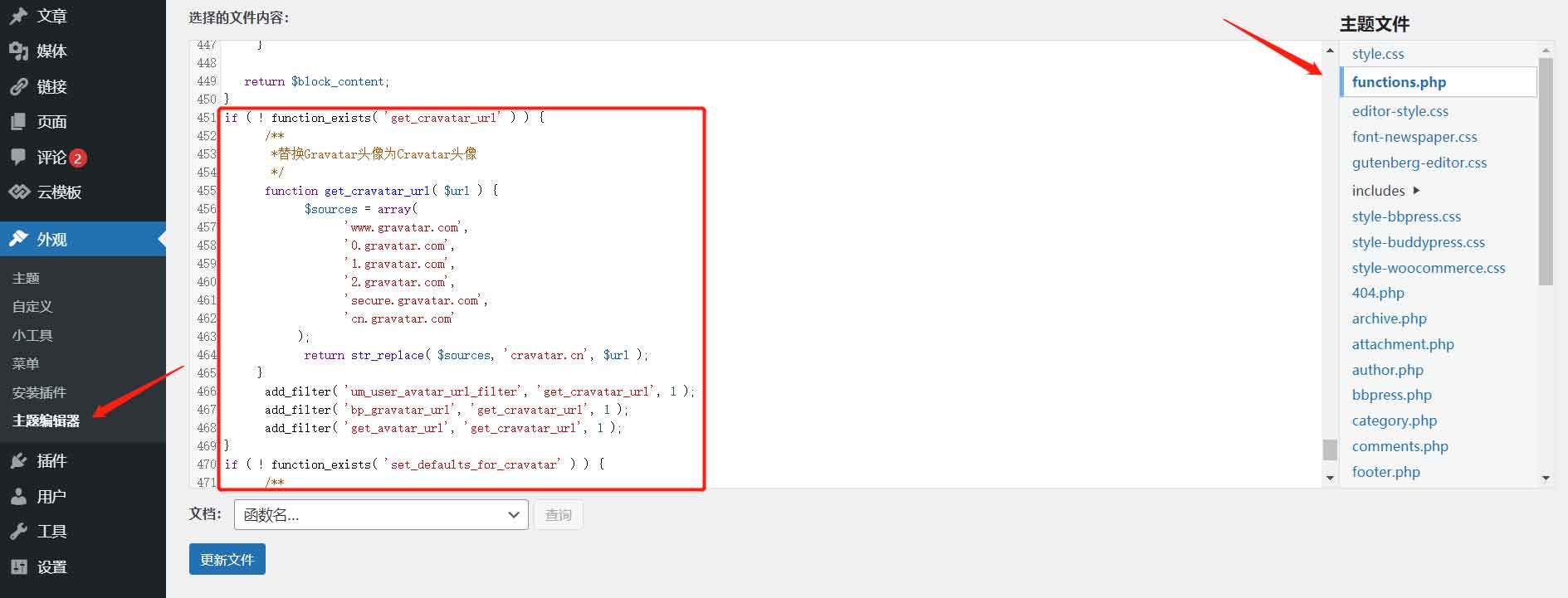
在 style.css 文件顶端添加下行代码即可,有些 WordPress 网站主题有自定义 CSS 样式功能,可以直接把代码粘贴进行保存即可。
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); }
第二种网站变灰度方法:
将以下代码放入 </head> 前即可让对应网页变黑灰色!
<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>
第三种网站变灰色方法:
如里上面的两种方式都不喜欢,可以通过修改 <html> 标签,以加入内联样式的方法,达到网页变灰的效果。
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);">
第四种网站整体变灰方法:
body *{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}
以上就是四种通过 CSS 滤镜让网站整体变黑白/灰白的方法,唯一不同的是写法和实现方法不一样,这也就是所说的“举一反三”的效果。